- Autorius Abigail Brown [email protected].
- Public 2023-12-17 06:55.
- Paskutinį kartą keistas 2025-06-01 07:17.
Visa grafika sudaryta iš vieno ar daugiau grafinio dizaino elementų. Tai yra komponentai, tokie kaip spalva, tipas ir vaizdai, o ne tokie dizaino principai kaip balansas, židinio taškas ir b altos erdvės naudojimas. Ne visose dalyse yra kiekvienas elementas; pavyzdžiui, linijos ir formos gali užtikrinti pusiausvyrą be nuotraukos.
Formos

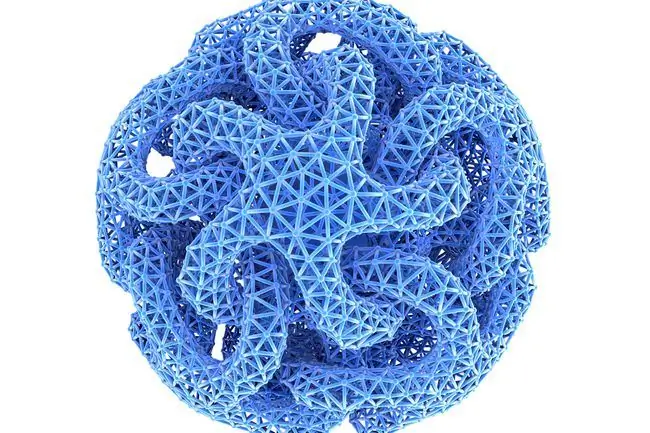
Nuo senovinių piktogramų iki šiuolaikinių logotipų - formos yra dizaino pagrindas. Jie gali būti geometriniai (kvadratai, trikampiai, apskritimai) arba organiniai ir laisvos formos (viskas). Jie gali turėti švelnių kreivių, aštrių kampų ir visko tarp jų.
Formos yra grafinio dizaino arkliukai, leidžiantys:
- Sukurkite maketus.
- Kurkite raštus.
- Pabrėžkite puslapio dalis.
- Nustatykite ribas sujungdami arba atskirdami puslapio dalis.
- Sukurkite judėjimą ir srautą, nukreipdami akį nuo vieno elemento prie kito.
- Sąveikaudami kurkite papildomų elementų, pavyzdžiui, kurkite formą naudodami tekstą puslapyje.
Naudojant grafikos programinę įrangą, pvz., Adobe Illustrator, Photoshop ir nemokamą GIMP, formų kūrimas ir manipuliavimas yra lengvesnis nei bet kada.
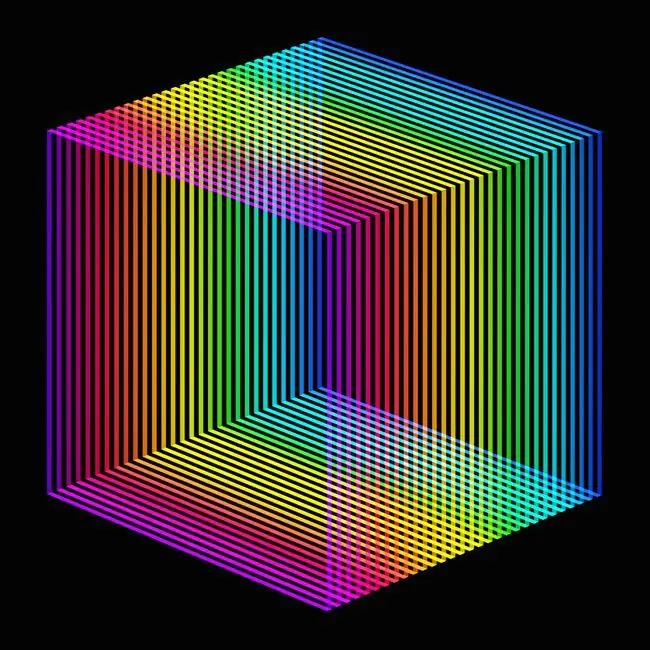
Eilutės

Linijos padalija erdvę, nukreipia žvilgsnį ir kuria formas. Paprasčiausiu lygiu tiesios išdėstymo linijos atskiria turinį, pvz., žurnaluose, laikraščiuose ir svetainėse. Žinoma, dizaineriai gali eiti kur kas toliau - lenktos, punktyrinės ir zigzaginės linijos naudojamos kaip apibrėžiantys elementai ir kaip iliustracijų bei grafikos pagrindas. Grafikos specialistai dažnai derina linijas su tipu.
Įprasta technika yra naudoti numanomą liniją, kad kiti elementai būtų nukreipti savo kelyje, pvz., rašyti kreivė.
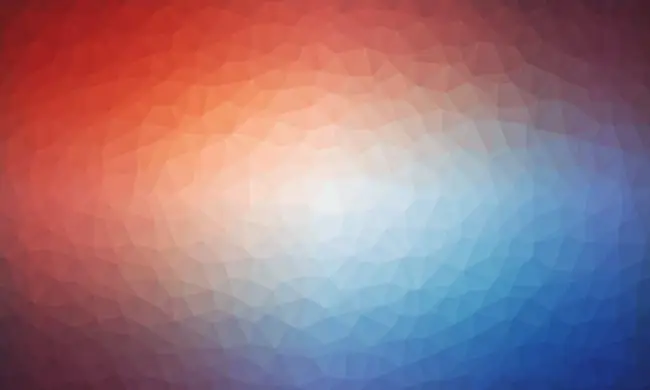
Spalva

Spalva sukelia gilias emocijas, o dizaineris gali pritaikyti bet kurį kitą elementą. Spalvų naudojimas yra beveik begalinis; pavyzdžiui, spalva gali padaryti vaizdą išskirtinį, padėti perteikti informaciją, pabrėžti tašką, sustiprinti prasmę ir nurodyti svetainėje susietą tekstą.
Spalvų teorija iš dalies priklauso nuo spalvų rato, ką mes visi matėme mokykloje su pagrindinėmis raudonomis, geltonomis ir mėlynomis spalvomis bei jų tarpusavio ryšiu. Tačiau naudojant spalvas reikia suprasti daugiau nei tik jų maišymą; spalvų savybės, tokios kaip atspalvis, atspalvis, tonas, atspalvis, sodrumas ir vertė, derinamos įvairiuose spalvų modeliuose, pvz., CMYK (vadinamas atimamu modeliu) ir RGB, papildomu modeliu.
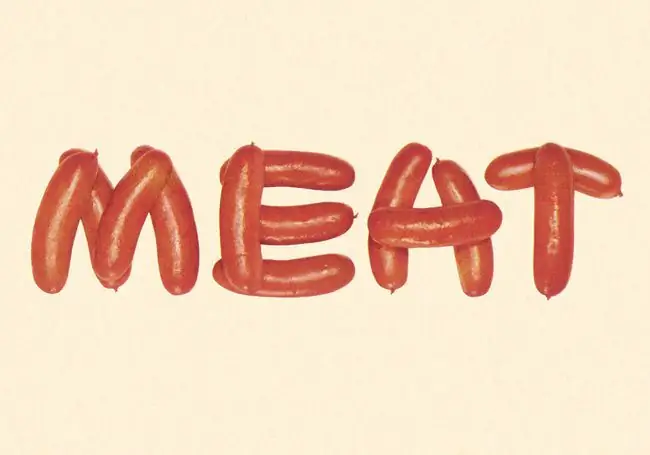
Tipas

Grafinio dizaino tikslas nėra tiesiog įdėti teksto puslapyje, bet geriau jį suprasti ir efektyviai panaudoti siekiant kūrinio tikslų. Atsižvelgiama į šriftus (šriftus), dydį, lygiavimą, spalvą ir tarpus. Šriftai paprastai skirstomi į šriftų šeimas, pvz., Times ir Helvetica.
Dizaineriai taip pat naudoja šriftą kurdami formas ir vaizdus, perteikdami nuotaiką (šiltą, š altą, linksmą, liūdną) ir sukurdami stilių (modernų, klasikinį, moterišką, vyrišką) - tai tik pradžiai.
Suprasti tipą yra visas menas pats savaime; Tiesą sakant, kai kurie dizaineriai atsiduoda tik šriftų dizainui. Tam reikia ekspertų žinių apie tipo terminus, tokius kaip kerning (tarpas tarp raidžių), įvedimas (tarpas tarp eilučių) ir sekimas (bendras tarpas tarp tipų puslapyje). Be to, tipas turi savo anatomiją, kurią dizaineriai turi suprasti, kad galėtų efektyviai kurti naudojant šriftus.
Menas, iliustracijos ir fotografija

Galingas vaizdas gali sukurti arba sugadinti dizainą. Nuotraukos, iliustracijos ir meno kūriniai pasakoja istorijas, palaiko idėjas, sukelia emocijas ir patraukia auditorijos dėmesį. Nuotraukos dažnai vaidina svarbų vaidmenį kuriant prekės ženklą, todėl jų pasirinkimas yra svarbus.
Kai kurie grafikos dizaineriai šį darbą kuria patys. Dizaineris taip pat gali užsakyti menininkui ar fotografui arba įsigyti nuotraukų iš vieno iš daugelio nuotraukų namų.
Tektūra

Tekstūra gali būti lytėjimo (tikrasis dizaino paviršius) arba vizualinis. Pirmuoju atveju žiūrovas gali pajusti tekstūrą fiziškai, todėl ji skiriasi nuo kitų dizaino elementų. Popierius ir medžiagos, naudojamos pakuotės dizainui, sukuria šią tekstūrą. Antruoju atveju stilius reiškia tekstūrą. Turtinga, daugiasluoksnė grafika gali sukurti vaizdinę tekstūrą, kuri atspindi tikrąją tekstūrą arba sukuria bendrą jos įspūdį.
Tekstūra gali būti taikoma bet kuriam kitam dizaino elementui. Dėl to tekstas gali atrodyti trimatis, gėlėtas, įdubęs arba dantytas. Dėl tekstūros nuotrauka gali atrodyti lygi kaip stiklas arba iššokti kaip kalnų grandinė. Tiesą sakant, tekstūra yra visų grafinių dizainų dalis, nes viskas turi paviršių, nesvarbu, ar tai būtų fizinė, ar suvokiama.
Įgudęs dizaineris šiuos elementus derina taip, kad vienas kitą kontrastuotų ir papildytų, kad padėtų kūriniui pasiekti galutinį tikslą: siųsti žinutę, sukurti emociją ir (arba) provokuoti veiksmą.






