- Autorius Abigail Brown [email protected].
- Public 2023-12-17 06:55.
- Paskutinį kartą keistas 2025-01-24 12:16.
Ką žinoti
- Dydis: padėkite du panašius elementus vienas šalia kito, bet vieną padidinkite už kitą. Didesnis atkreipia dėmesį.
- Vertė: naudokite tos pačios spalvos šviesias ir tamsias vertes. Kuo toliau vertės skiriasi, tuo didesnis kontrastas.
- Spalva: kontrastingos dvi spalvos atkreipia dėmesį į išsiskiriantį elementą.
Šiame straipsnyje paaiškinami keli kontrasto naudojimo būdai, siekiant pagerinti grafinį dizainą.
Bottom Line
Kontrastas yra dizaino principas, atsirandantis, kai du vaizdiniai elementai labai skiriasi. Kuo didesnis skirtumas, tuo didesnis kontrastas. Kontrastas perteikia jūsų žinią, pabrėždamas tai, kas svarbu, ir nukreipdamas skaitytojo žvilgsnį, pagerina skaitymą, nes skirsnių antraštės išsiskiria, ir atkreipia skaitytojo dėmesį įtraukdamas puslapį įdomaus. Galite sukurti kontrastą pagal dydį, vertę, spalvą, tipą ir kitus elementus.
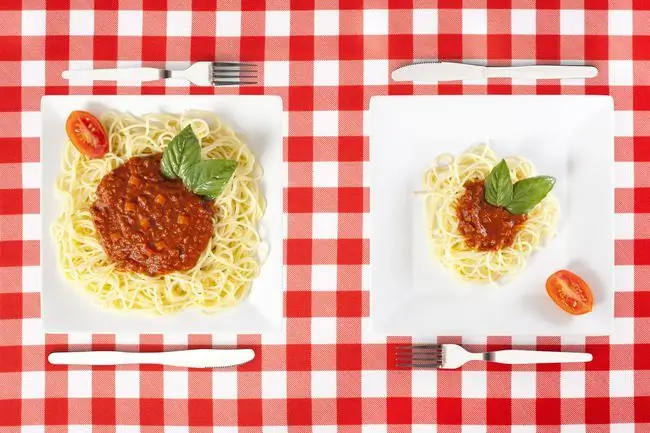
Dydis
Dviejų elementų išdėstymas vienas šalia kito, kurie yra panašūs visais atžvilgiais, išskyrus dydį, yra vienas iš būdų padidinti dydžio kontrastą. Tai gali būti, pavyzdžiui, dideli ir maži vaizdai arba dideli ir maži šriftai. Palikti daug b altos erdvės aplink mažą objektą yra dar vienas būdas kontrastuoti dydį.

Skaitytojų žvilgsnį pirmiausia patrauks didesni elementai, todėl padidinkite norimus pabrėžti objektus.
Vertė
Santykinis dviejų elementų šviesumas arba tamsumas gali sukurti vertės kontrastą. Nesvarbu, ar tai yra pilki atspalviai, ar atspalviai ir vienos spalvos atspalviai, kuo toliau vertės skiriasi, tuo didesnis kontrastas.

Galite naudoti daugiau nei vieną kontrastingą elementą kartu. Pavyzdžiui, didelis b altas tekstas juodame fone ir pilkas tekstas tame pačiame fone derina vertę ir dydį.
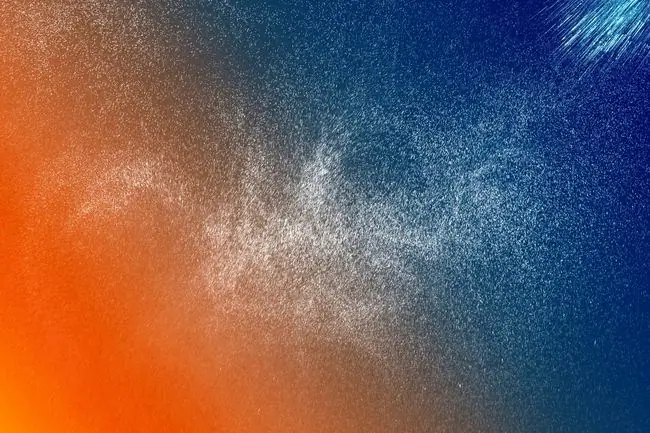
Spalva
Naudokite harmonizuojančias, viena kitą papildančias ir priešingas spalvas, kad sukurtumėte kontrastą. Kai kontrastuojate spalvas, būkite atsargūs su verte. Suderinamos spalvos (spalvos, kurios spalvų ratu yra greta viena kitos) gali atrodyti neryškios, jei tarp jų nėra pakankamai vertės skirtumo.

Nustatydami kontrastingas spalvų poras, atsižvelkite į poveikį žiūrovams. Pavyzdžiui, ryškiai raudona ir ryškiai mėlyna kontrastas, bet kartu žiūrint gali pavargti akys.
Tipas
Naudokite dydį, vertę ir spalvas, kad sukurtumėte kontrastingą tipografinį apdorojimą. Išskirkite tam tikrus žodžius vienu iš šių veiksmų:
- Pridėti paryškintą arba kursyvą.
- Sumaišykite didelį šriftą su mažu šriftu.
- Sujunkite serifą su be serifo (neserifo) tipu.
- Nustatykite teksto dalis kontrastingomis spalvomis arba skirtingomis reikšmėmis.
- Keisti tipo lygiavimą arba tarpus.
- Naudokite vienas kitą papildančius, tačiau skirtingus tipus.

Strategiškas tipografijos naudojimas kuriant dizainą yra pats menas. Išmokite šriftų derinimo principus, pvz., apribokite tipų skaičių iki dviejų ar trijų.
Kiti kontrastingi elementai
Kiti kontrastą sukuriantys elementai yra tekstūra, forma, lygiavimas, kryptis ir judėjimas. Svarbiausia yra naudoti esminį skirtumą. Vos pastebimas šrifto dydžio pakeitimas arba per artimos spalvos gali pasirodyti kaip klaida, o ne bandymas pabrėžti ar sudominti.

Pasinaudokite savo vaizduote ir sugalvokite papildomų kontrasto naudojimo būdų. Pavyzdžiui:
- Norėdami kompensuoti aukštus, siaurus teksto stulpelius, įtraukite plačias arba netaisyklingos formos nuotraukas.
- Statinių vaizdų serijoje pridėkite vieną judesį.
- Padarykite vieną nespalvotos nuotraukos elementą, pridėdami prie jo spalvų.
Kontrasto gali būti per daug. Jei viskas labai kontrastuoja su visa kita, atsiranda konkuruojančių elementų, kurie skaitytoją klaidina, o ne padeda. Taigi, būkite atsargūs naudodami kontrastą.






